A chaque événement TechDays, c’est l’effervescence au sein de la communauté Microsoft. Pour commencer cette nouvelle année, c’est le Cloud qui était à l’honneur. Mais nous allons ici évoquer un sujet un peu moins brumeux et qui, nous, les développeurs .NET, nous concerne plus particulièrement : WPF & Silverlight.
A travers une série d’articles, nous ferons le point sur les principales conférences autour de WPF & Silverlight…
Changer la vie de vos utilisateurs en intégrant du design et de l’ergonomie par Olivier Courtois (Bewise)
De nos jours, nous avons affaire à des “superutilisateurs” qui ont des attentes surdéveloppées. Bien plus que par le passé, les applications doivent se soucier davantage du confort d’utilisation : on parle alors d’ergonomie. Pour pallier à des surcoûts postproduction, cette réflexion doit être posée en amont.
Le travail général de l’ergonomie s’effectue dans le cadre d’une réflexion centrée autour de l’utilisateur. Cette réflexion, auprès d’utilisateurs réels -dans le meilleur des cas- ou auprès d’utilisateurs fictifs, donne naissance aux exigences ergonomiques.

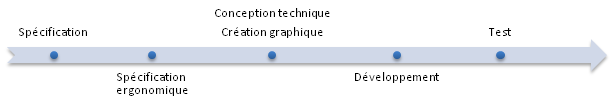
Avec la technologie SilverLight/WPF, la chaîne de travail est occupée autour de 4 postes d’exécutions clés :
- Ergonomie
- Graphisme
- Intégration graphique
- Développement
Nous allons ici nous intéresser plus particulièrement aux 3 premières étapes de cette chaîne.
Ergonomie
L’ergonomie c’est l’art de faire s’adapter l’outil à l’homme à travers une interface. Le rôle de cette étape est de constituer le document de spécification ergonomique.
Le travail sur l’ergonomie est constitué des phases d’exécutions suivantes :
1) Recueil du besoin : on itère auprès des utilisateurs pour déterminer le fonctionnement général de l’application
2) Etude de l’existant (s’il existe !)
3) Création de croquis
- Croquis papier : permet d’être plus créatif
- Application d’UI Design Pattern
4) Proposition statique
- Croquis numérique : toujours à l’état de croquis, cette étape permet d’être clair lors de la confrontation avec les utilisateurs.
5) Proposition dynamique
- Maquette dynamique : avec la mise en place d’interactions dans les croquis numériques, les utilisateurs perçoivent de manière plus évidente le fonctionnement que pourrait donner l’ergonomie de l’application.
- Permet de tester auprès des utilisateurs
- Permet de valider l’ergonomie
6) Spécification ergonomique
- Recommandations ergonomiques
- Typologie des utilisateurs
- Croquis des principaux écrans
- Rationalisation des choix
Le travail sur l’ergonomie produit le document de spécification ergonomique, document qui sera par la suite réutilisé au cours de l’intégration graphique.
Graphisme
Le graphisme -ou design d’application- doit à travers son esthétisme communiquer visuellement la même information à tous les utilisateurs tout en prolongeant la marque du client. Au final, le design sublime l’ergonomie. Cette étape doit permettre la production de la charte graphique de l’application.
C’est ici qu’intervient un designer dont la tâche est de construire la charte graphique selon les étapes suivantes :
1) Recueil du besoin
2) Maquettage
3) Définition de la charte graphique de l’application
Intégration graphique
L’intégration graphique consiste à créer les écrans de l’application tout en respectant son ergonomie. Cette étape permet notamment de préparer le travail du développeur. Pour ce faire, l’intégrateur graphique doit avoir à sa disposition à la fois le document de spécification ergonomique qui identifie les contrôles visuels et la charte graphique qui définit le style visuel appliqué aux contrôles.
1) Recueil du besoin
2) Création des squelettes d’écrans
3) Intégration graphique
A l’issu de ce travail, l’intégrateur graphique met à la disposition des développeurs une bibliothèque de composants stylisés qui doit couvrir tous les besoins de l’application.
Gains Utilisateurs
La prise en compte de l’ergonomie au sein des applications SL/WPF offre bien des apports sur plusieurs aspects. Tout d’abord au niveau de la conduite de projet, on observe une amélioration de la productivité grâce au séquençage des tâches. Avec une meilleure ergonomie, l’application est beaucoup plus intuitive d’un point de vue utilisateur et donc les besoins en formations sont diminués et une meilleure satisfaction d’utilisation de l’application et l’adhérence des utilisateurs. Et d’une manière générale, on observe une diminution du nombre d’erreurs.
Conseil aux développeurs qui veulent se lancer dans l’ergonomie:
- Faire attention au vocabulaire employé
- Ne pas placer ses contrôles n’importe où