Cet article a pour but d’expliquer les bases du développement d’une application Android. Il est accompagné d’un exemple que vous pouvez télécharger sur github.
Préambule
Pour le développement de l’exemple qui va suivre nous allons utiliser Eclipse avec le plugin de google (ADT). Ces outils nécessitent bien entendu que vous ayez téléchargé le sdk d’Android que vous pouvez récupérer ici.
Ce tutoriel n’explique pas comment installer ces différents outils étant donné que la documentation de google est déjà très claire pour les anglophiles et que vous pouvez trouver facilement de nombreux tutoriels en français en utilisant votre moteur de recherche préféré.
Les composants d’Android
Pour développer une application Android, il est essentiel de connaître et de comprendre les différents composants que nous propose le framework.
Une application Android ne possède pas de point d’entrée comme une application Java standard, elle se compose de différents composants qui sont lancés lorsque c’est nécessaire.
Il existe 4 types de composants :
Activity
L’Activity représente une “page” de l’interface visuelle de l’utilisateur. Elle est composée d’objets dérivés de la classe View (boutons, images, zone de texte, …).
Dans notre exemple nous allons utiliser 2 différentes Activity :
- Une qui permettra de saisir un nom, composé d’une zone de texte et d’un bouton pour envoyer l’information.
- Une seconde qui va simplement afficher du texte (“Bonjour …!”) avec le nom qui sera saisi dans la précedente Activity.
Services
Un service est un programme lancé en tâche de fond. Il ne possède pas d’interface et ne se stoppe pas lorsque l’on change d’application. Il peut être utile pour des applications de musique par exemple : l’utilisateur peut changer d’application sans que la musique ne s’arrête.
Content providers
Les content providers permettent de gérer les données d’une application afin de les partager ou non avec d’autres applications. Une application tierce peut par exemple récupérer avec les bonnes permissions les contacts qui sont enregistrés dans le téléphone.
Broadcast Receivers
Les Broadcast Receivers sont des composants qui permettent de recevoir des messages d’autres applications. Ils sont en permanence à l’écoute et réagissent en fonction des différents signaux (par exemple ajout d’une notification).
Activation des composants
Les Activity, Service et Broadcast receivers sont activés par des messages asynchrones appelés intents. Ils permettent donc de lancer d’autres composants et d’envoyer les URI des données sur lesquelles le composant peut agir.
Les Content providers sont quant à eux activés lorsqu’ils sont sollicités par un Content Resolver.
Le fichier AndroidManifest.xml
Toutes les applications Android doivent contenir un fichier AndroidManifest.xml. C’est un fichier xml qui doit être placé à la racine du projet, il contient tous les composants qui peuvent être activés dans l’application. Il permet de définir le nom et l’icône de l’application, la version minimale d’Android pouvant exécuter l’application, de déclarer toutes les permissions nécessaires à l’application : l’accès à internet, l’écriture de données sur la carte sd…
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.infine.sayHello"
android:versionCode="1"
android:versionName="1.0">
<uses-sdk android:minSdkVersion="6" />
<application android:icon="@drawable/icon" android:label="@string/app_name">
<activity android:name=".SayHelloActivity"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".HelloActivity"
android:label="@string/app_name">
</activity>
</application>
</manifest>
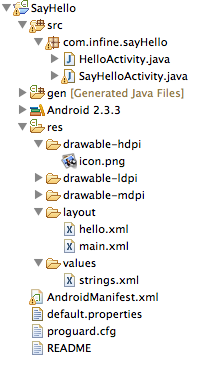
Arborescence d’une application
- src : ce répertoire contient l’implémentation des différents composants et ainsi que l’ensemble du code Java de l’application.
- AndroidManifest.xml : fichier d’informations de l’application pour le système que l’on a vu précedemment
- res : répertoire contenant les ressources de l’application (images, mise en page, …)
- gen : Généré par ADT et non modifiable. Il contient les références des ressources présentent dans le répertoire res, afin de pouvoir les utiliser dans le code Java.
Exemple d’application SayHello
Voici l’explication d’une application simple appelée SayHello, vous pouvez directement récupérer les sources ici pour les fans de github.
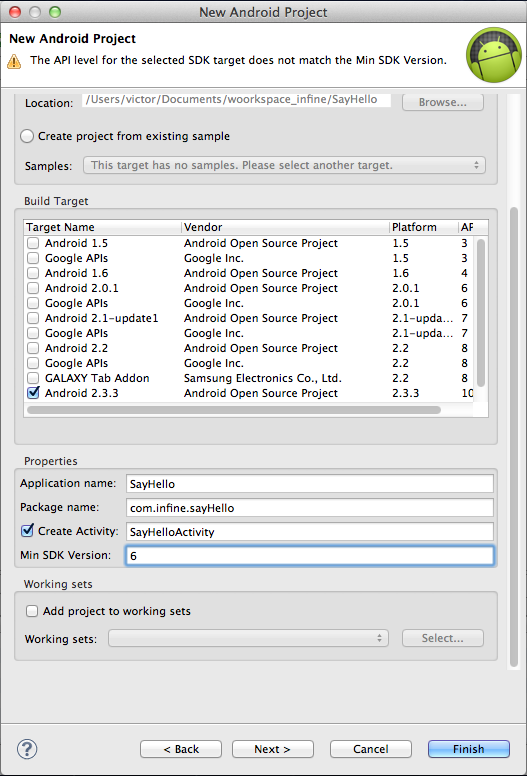
Commençons par la création du projet : Eclipse > File > New > Other … > Android Project

SayHelloActivity est la classe générée lors de la création du projet, elle est aussi lancée par défaut lors du lancement de l’application (intent MAIN dans l’AndroidManifest.xml).
public class SayHelloActivity extends Activity {
private final String SAY_HELLO = "sayHello";
private Context context;
private EditText editText;
private Button button;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
context = this;
editText = (EditText) findViewById(R.id.name);
button = (Button) findViewById(R.id.button);
button.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
if (editText.getText().toString().equals("")) {
Toast.makeText(context, R.string.error, 1000).show();
} else {
Intent intent = new Intent(context, HelloActivity.class);
intent.putExtra("Name", editText.getText().toString());
context.startActivity(intent);
}
}
});
}
}
Cette classe est liée avec le fichier main.xml (ci-dessous) qui va définir l’interface de l’activity. Lorsque l’utilisateur va cliquer sur le bouton, un contrôle va permettre de vérifier si le champs texte n’est pas vide et lancer HelloActivity grâce à un intent.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:id="@+id/lbl_name"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/name"
android:textSize="28px"
/>
<EditText
android:id="@+id/name"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/send"
/>
</LinearLayout>
HelloActivity va afficher Bonjour, “utilisateur” dans les différentes langues qu’on aura ajoutés. Dans l’exemple présent sur github, l’anglais est par défaut et le français est utilisé pour les appareils utilisant ce langage. (values et values-fr dans le dossier res)
public class HelloActivity extends Activity {
private Context context;
private TextView textView;
private Button button;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.hello);
context = this;
textView = (TextView) findViewById(R.id.hello);
button = (Button) findViewById(R.id.back);
textView.setText(getResources().getString(R.string.hello) + this.getIntent().getStringExtra("Name") + "!");
button.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
((Activity) context).finish();
}
});
}
}
HelloActivity est liée avec le hello.xml ci-dessous. Elle est composée d’une zone de texte et d’un bouton qui stop l’activity, SayHelloActivity repasse donc en premier plan.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:id="@+id/hello"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="28px"
/>
<Button
android:id="@+id/back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/back"
/>
</LinearLayout>
Conclusion
L’article touche à sa fin, nous avons vu les points fondamentaux pour la création d’applications Android. L’exemple ci-dessus présente seulement un seul des composants d’Android : les “Activity”. Elles sont indispensables pour créer des applications, nous verrons dans de prochains articles comment utiliser les autres composants pour des besoins plus spécifiques.
J’espère avoir été clair et que cet article va permettre aux nouveaux développeurs Android de partir sur de bonnes bases.